|
РЕКЛАМА |
Macromedia Dreamweaver 3
|
Реклама
|
|
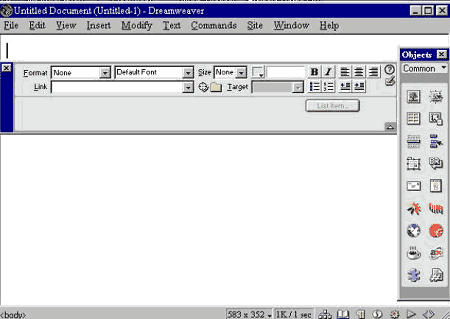
Это - главное окно Dreamweaver. При первом запуске может появиться еще немеряная куча всяких панелек инструментов, но для обычного форматирования нужны только эти две плавающие панельки и закрепленная панель, которая видна в правом нижнем углу окна (в полоске статуса). Слева в полоске статуса отображаются основные теги[?] той строки, в которой в данный момент находится курсор. При открытии Dreamweaver автоматически создает новый документ. Если вы открываете готовый файл, то окно нового документа исчезает. При открытии нескольких файлов одновременно все они доступны как через меню "Window", так и через панель задач (каждый в отдельности).
Задание основных свойств страницы
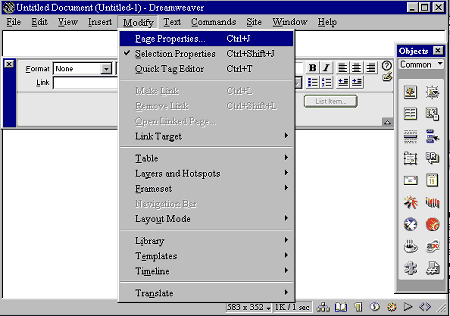
В меню "Modify" выбираем пункт "Page Properties". Появляется следующее диалоговое окошко:
|
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
|
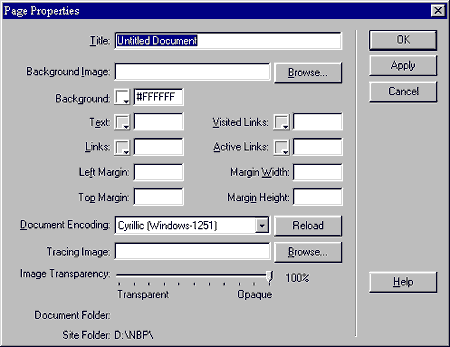
Encoding (кодировку символов) придется задавать для каждой страницы, если сразу не заменить его на кириллицу в свойствах Dreamweaver (Edit / Preferences / Encoding).
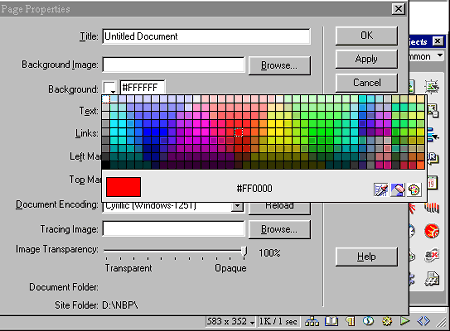
В окошке "Title" прописываем название страницы (которое будет отображаться в верхней панели браузера[?]). При условии задания верной кодировки русский язык поддерживается абсолютно корректно. В окошке "Background Image" задается фоновый рисунок, если надо. При наведении курсора на квадратики рядом с пунктами "Background", "Text", "Links", "Visited Links", "Active Links" вид курсора меняется на пипетку. Если нажать этой пипеткой на квадратик, получим следующее диалоговое окно:
Внизу отображается образец цвета, над которым расположен в данный момент курсор, и его шестнадцатеричный код. Три кнопочки справа: пипетка - выбор цвета из данной палитры, ластик - выбор цвета, отображаемого браузером по умолчанию - "Default" (если сделан данный выбор, то в код страницы не будет добавлено никаких тегов относительно цвета данного элемента. После того, как цвета всех основных элементов тега выбраны, их шестнадцатеричные значения будут отображены в соответствующих ячейках (и естественно, добавлены в код страницы). Таблица цветов Dreamweaver несколько отличается от общепринятой таблицы безопасных цветов, но, тем не менее, все они корректно отображаются как Эксплорером, так и Навигатором. [>> далее >>] © 2000, Бандурина Людмила
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
| Главная / Программы / Dreamweaver 3 | ^^^ | ||
| © iD, 2000
|