|
РЕКЛАМА |
Macromedia Dreamweaver 3
[<< назад <<] Далее можно задать значения краев страницы. Если вы решили воспользоваться этой возможностью, то обязательно укажите одинаковые значения в ячейках "Top Margin" и "MarginHeight", а также в ячейках "Left Margin" и "MarginWidth" (например, 0 и 0; 7 и 7), чтобы страница отображалась корректно в различных браузерах - все они понимают "края" по своему (Top Margin и Left Margin прописываются для Эксплорера, а MarginHeight и MarginWidth - для Навигатора).
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
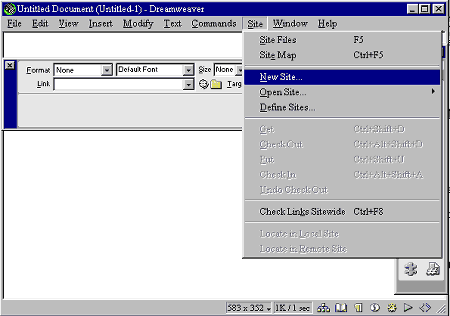
Итак, в меню "Site" выбираем пункт "New site":

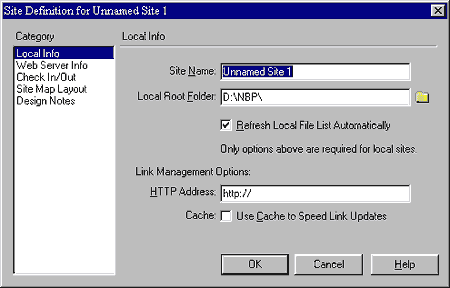
и в результате получаем следующее диалоговое окно:
Заполняем все требуемые пункты в разделе "Local Info" (в "Link Management Options" можно ничего не прописывать, если вы предпочитаете использовать короткие ссылки вида: <a href="../folder/file.htm">). Главное - указать "Local Root Folder", остальные параметры особого значения не имеют. Заполнение раздела "Web server info" требуется в том случае, если вы собираетесь пользоваться встроенным FTP-клиентом. Настройки похожи на настройки Cute FTP. Раздел "Site Map Layout" является настройкой карты сайта. В него надо вникать, если вы собираетесь использовать автоматическую навигацию. Если нет - оставьте все, как есть. Все остальные настройки тоже лучше оставить по умолчанию. Когда вы все заполните и нажмете кнопку "ОК", вас спросят, создать ли кэш для ускорения работы. Для основных сайтов кэш лучше создать. Если же вы делаете что-либо одноразовое, типа обоев в виде страницы, то от создания кэша можно отказаться. Примечание: вы можете вообще не определять сайт, если все используемые изображения у вас заранее собраны в одну директорию и при этом вы не собираетесь пользоваться встроенным FTP-клиентом, а созданные HTML-файлы сохраняете в этой же директории. В данном случае важно сохранить файл до вставки первого изображения (иначе путь к изображению будет прописан некорректно). Для перемещения между сайтами (сайтами, а не страницами одного сайта!) в процессе работы используется пункт "Define sites" меню "Site". © 2000, Бандурина Людмила
|
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
| Главная / Программы / Dreamweaver 3 | ^^^ | ||
| © iD, 2000
|