|
РЕКЛАМА |
Macromedia Dreamweaver 3
[<< назад <<]
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
|
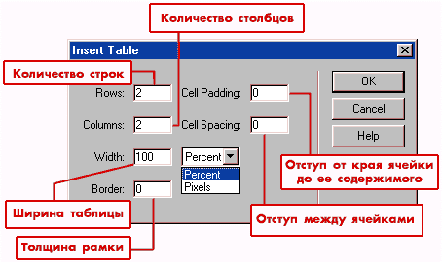
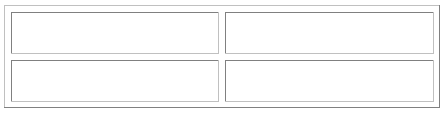
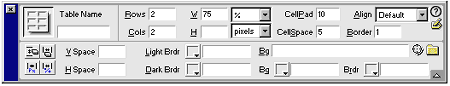
В правом столбце задаются параметры cellspacing и cellpadding таблицы. Cell Padding - задаем атрибут cellpadding. Этот параметр определяет размер отступа от края (границы) ячейки таблицы до ее содержимого. По умолчанию этот параметр не равен нулю, поэтому если вы хотите, чтобы содержимое ячейки вплотную прилегало к ее краю, нужно обязательно вписать "0" в эту графу диалогового окна. Если оставить эту графу незаполненной, то Dreamweaver не впишет атрибут cellpadding в HTML-код страницы, браузер применит значение по умолчанию, и между краем ячейки и ее содержимым в вашей таблице будет расстояние, равное 1 пикселу. Это не смертельно, если содержимое ячеек таблицы - обычный текст. А если вы вставили в таблицу рисунок, заботливо порезанный предварительно на части? Между частями изображения будет отступ как минимум 2 пиксела, а это, я думаю, вас не устроит. Cell Spacing - соответствует атрибуту cellspacing в HTML-коде. Этот параметр определяет расстояние между границами соседних ячеек таблицы. По умолчанию этот параметр равен двум пикселам, поэтому, если вам нужно вплотную прижать друг к другу ячейки, в эту графу надо обязательно вписать ноль. Для начала вставим таблицу, состоящую из двух строк и двух столбцов, параметры cellspacing и cellpadding пропишем, соответственно, 5 и 10 (чтобы было понятно визуально, какой параметр на что влияет), border укажем равным одному (чтобы граница была четко видна как для таблицы, так и для каждой ячейки, при этом мы будем иметь на экране эталон толщиной в 1 пиксел), а ширину таблицы установим 75%. Нажимаем "ОК" и получаем вот такую таблицу: Нам сразу же видно, что толщина границы - 1 пиксел, а расстояние между ячейками - 5 пикселов. Если мы впишем в ячейки текст, отступ от текста до внутренней границы ячейки составит 10 пикселов. Любой из этих параметров мы можем изменить, выделив таблицу и обратившись к панели свойств объекта. Вы, наверное, помните, что эта панелька меняется в зависимости от того, какой объект выделен. В случае с таблицей она будет выглядеть так: Как видите, все введенные нами при создании таблицы значения атрибутов мы можем быстро и легко изменить при помощи этой панели. И кроме того, мы можем задать еще массу всяких полезных вещей!
© 2000, Бандурина Людмила
|
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
| Главная / Программы / Dreamweaver 3 | ^^^ | ||
| © iD, 2000
|
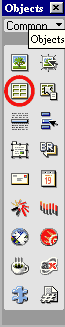
 Чтобы вставить таблицу, нужно нажать на кнопочку с изображением таблицы на панели "Objects".
Чтобы вставить таблицу, нужно нажать на кнопочку с изображением таблицы на панели "Objects".