 |
РЕКЛАМА |
Macromedia Dreamweaver 3
[<< назад <<]
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
|
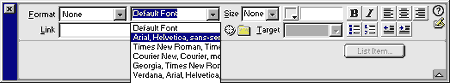
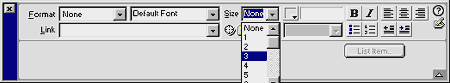
Дальше идет кнопочка выбора цвета шрифта (функционирует так же, как описанные выше кнопки выбора цвета элементов), кнопки "bold" (жирный) и "italic" (наклонный), кнопки выравнивания. Автоматическое выравнивание по ширине, к сожалению, не поддерживается, но если в исходнике для текущего абзаца прописать align="justify", то Dreamweaver легко с вами согласится и будет придавать всем последующим абзацам (после каждого нажатия Enter) аналогичное выравнивание.
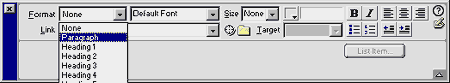
В нижней строке этой панели доступны также кнопки выбора ссылки (выделите текст, который будет являться гиперссылкой, и нажмите на папочку рядом с полем "Link" для обзора; или просто введите адрес в это поле), выбора окна, в котором будет открываться ссылка (target, при отсутствии ссылки кнопка недоступна), маркированного и нумерованного списков, вертикального и горизонтального отступов. Кнопочка со знаком вопроса - вызов контекстной справки (в отдельном окне браузера, на английском языке). Кнопочка с изображением карандашика вызывает Quick Tag Editor (если вам, допустим, понадобилось обозначить данный абзац как цитату - нажимаете эту кнопочку и из выпавшего списка выбираете blockquote, и т.п.) Вообще-то эта панель является панелью свойств любого объекта, и при использовании таблицы на ней появляются дополнительные кнопки свойств таблицы, при выделении рисунка - дополнительные кнопки свойств рисунка, и т.д. Вставка изображения и редактирование его свойств
После нажатия этой кнопки вы автоматически обозреваете свою рабочую директорию на предмет пригодных для употребления картинок. Если картинка находится за пределами рабочей директории, вы ее спокойно находите и вставляете. Большой плюс: "Preview" (предварительный просмотр) работает во всех директориях, а не только в директории сайта. После того, как вы выбрали картинку и нажали "Select", возможны два варианта развития событий.
Когда изображение вставлено, автоматически прописываются в код страницы путь к нему, его ширина и высота. Поле "alt", в отличие от Front Page, автоматически не прописывается, что позволяет избежать случайного попадания на страницы идиотских комментариев типа: "image.jpg, 33800 bytes". Если вам не требуется комментарий к рисунку, Dreamweaver просто вообще не вписывает параметр alt в код страницы (но лучше все же заполнить это поле - большинство современных поисковых машин учитывает комментарии к рисункам при поиске). © 2000, Бандурина Людмила
|
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
| Главная / Программы / Dreamweaver 3 | ^^^ | ||
| © iD, 2000
|



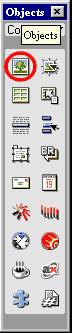
 Для вставки картинки следует воспользоваться кнопочкой с изображением картинки на панели "Objects".
Для вставки картинки следует воспользоваться кнопочкой с изображением картинки на панели "Objects".