|
РЕКЛАМА |
Macromedia Dreamweaver 3
[<< назад <<]
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
|
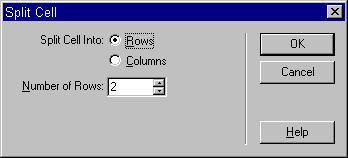
В левом нижнем уголке, под надписью "Cell", располагаются кнопочки для грамотного, с использованием атрибутов colspan и rowspan, объединения и деления ячеек. Если курсор просто находится внутри ячейки, мы можем воспользоваться только правой кнопкой - для деления ячейки на нужное количество строк или столбцов. При нажатии на эту кнопку вылезает диалоговое окошко, предлагающее нам выбрать нужный способ деления.
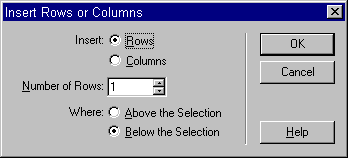
Чтобы объединить несколько ячеек (как по горизонтали, так и по вертикали), нужно сначала выделить их при помощи мышки. Объединение происходит сразу же после нажатия соответствующей кнопочки (слева, под надписью "cell"), никаких диалоговых окон при этом не появляется. Дальше следуют инструменты для вертикального и горизонтального выравнивания содержимого ячейки (Horz и Vert, соответственно) - установка определенных значений с помощью этих инструментов добавляет в код страницы атрибуты align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тэга <td>. W и H - ширина и высота текущей ячейки в пикселах. Если поставить галочку в поле No Wrap, ячейка таблицы станет "несжимаемой" при сворачивании окна браузера. Это может быть полезно, если вы не хотите, чтобы текст в ячейке занимал меньшую, чем вами задумано, ширину. Если поставить галочку в поле Header, Dreamweaver автоматически заменит для текущей ячейки тэг <td> на <th>. Th обозначает "заголовочную" ячейку. Дальше, как и в свойствах таблицы, идут поля для задания цвета границ ячейки, фонового цвета и фонового изображения. Добавление новых ячеек в таблицу Если вы хотите добавить в таблицу сразу целую строку или целый столбец, не обязательно (и нежелательно) пользоваться для этого делением уже существующих ячеек. Установите курсор внутрь таблицы. Выберите в верхнем меню Modify пункт Table, а из предложенного списка - Insert Rows or Columns. Откроется диалоговое окошко, Обратите внимание - в меню имеются также пункты Insert Row и Insert Column. Если вы вставляете строку таким способом, то она всегда вставится выше курсора. Если вы этим способом вставляете столбец, он вставится перед курсором. Выбирайте сами, какой способ вам удобнее. [>> Хотите продолжения? Напишите автору. >>] © 2000, Бандурина Людмила
|
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
| Главная / Программы / Dreamweaver 3 | ^^^ | ||
| © iD, 2000
|