|
РЕКЛАМА |
Иерархическое (многоуровневое)
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
|
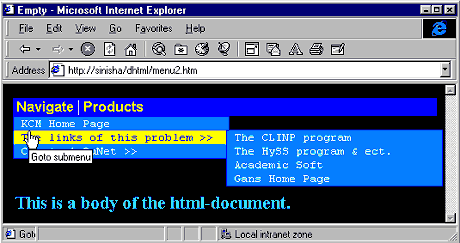
Что мне не нравится в ?
Если второе "но" не так критично, т.к. всегда можно переупорядочить представляемую на сайте информацию. То включение описания меню в каждый HTML-файл (предполагается, что меню должно присутствовать на всех страницах сайта, а многие серверы[?] не поддерживают ASP) не только не практично с точки зрения объема передаваемой информации, но и трудно для поддержания. Никому бы не хотелось править десятка два файлов ради смены одного пункта меню. Глава 1. Создание меню и вставка его в страницуДля вставки меню в верхнюю часть страницы добавьте следующие строки между тегами[?] <head>и </head>: Поместите файлы kcmmenu.js, menucont.js и handles.js в каталоге скриптов, а файл menu.css в каталоге стилей (при необходимости файлы можно переименовать, заменив имена в соответствующих строках HTML-документа). Замените слово path_to_script на реальный путь к скриптам на Ваше сайте, а path_to_css на реальный путь к файлу menu.css. Например, если JavaScript'ы находятся в каталоге js корневого каталога Вашего сайта, то path_to_script=/js, а файл стилей css в каталоге css, то path_to_css=/css. [> далее >] © 2000, Сергей Кузнецов
|
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
| Главная / Разное / JavaScript-меню | ^^^ | ||
| © iD, 2000
|