|
РЕКЛАМА |
Оформление текстов в CorelDraw
[<< назад]
|
Реклама
|
|
Теперь изменим заливку.
Рассмотрение возможных способов
заливки не входит в этот раздел,
поэтому рассмотрим лишь один из
многочисленных способов, остальные
применяются схожим образом.
Нажмите кнопку Pattern Fill (на вложенной
для кнопки панели заливки).
Выберите переключатель растровой
заливки и из раскрувающейся
палитры выберите фон. Вообще, эти
фоны очень неплохо подойдут для
фонов Web-страниц. Внизу этого окна
выберите поворот текстуры на 45°.
Сделаем эту текстуру не
равномерной для всей надписи, а
плавно переходящей в черный цвет.
Нажмите, выделив надпись, кнопку
копировать в буфер обмена, затем
кнопку вставить - поверх исходной
появилась еще одна такая надпись.
Заполните эту новую надпись
монотонным черным цветом, а затем
нажмите кнопку интерактивной
прозрачности На сей раз добавим тень. На панели
интерактивных инструментов
нажмите крайнюю справа кнопку
интерактивной тени. Проведите
линию как из середины надписи
подобно тому, как для объема. Вы
увидите неестественное - тень
падает на сам текст, как бы перед
ним. После создания тень
оказывается выделенным объектом,
поэтому через меню Arrange переместите
тень на задний план. Тень на месте,
но полученный вид тени не очень
впечатляет - сделаем поинтереснее.
Нажмите кнопку Для GIF-сжатия тень не очень удобна,
предпочтительнее, когда фон
известен, может пригодиться и JPEG, но
тот же способ, что и к предыдущей
надписи, вполне применим. |
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
|
Для третьей надписи также через
буфер обмена создадим копию поверх
этой надписи. Эту новую надпись
переместим вверх, но не далеко, а
исходную заполним светло-серым
цветом. Выберем инструмент Interactive
Blend и проведем линию от нижней
надписи к верхней. CorelDraw создаст
указанное в верхней панели число
промежуточных объектов для
перехода одного в другой. Теперь
нарисуем волнообразную кривую
инструментом свободного рисования
и, выделив нижнюю надпись, выберем
пункт меню Text -> Fit Text To Path и щелкнем
на этой кривой. В результате, нижняя
часть текста выровняется вдоль
кривой, плавно переходя в верхнюю,
что без искажений. Замечу, что
изменение размера участков текста
возможно с одновременном
выравниванием вдоль пути, но при
таких действиях желаемый результат
бывает получить сложно. Для лучшего
понимания рекомендую посмотреть
исходный CDR-файл (241Kb). Некачественное изображение, полученное при экспорте в GIF, обращает внимание на еще одну сложность, связанную со сжатием. Вот так сжимает прежде рекомендованный Microsoft Photo Editor. На мой взгляд, наилучшее GIF-сжатие обеспечивает Jasc Animation Shop, хорошо работает Adobe PhotoShop (начиная с версии 5.5). Рассмотренные здесь примеры демонстрируют возможности CorelDraw. При настоящем оформлении не следует использовать все возможности в одной надписи, сдержанность - одно из важнейших правил дизайна. Еще в заключение хочу отметить, покуда я упоминал о преимуществах векторной графики, что существуют разные способы создания изображений, у каждого свои достоинства и недостатки, и в каждом конкретном случае следует выбирать наиболее подходящий. Например, с помощью 3D возможно добиться гораздо более интересных эффектов в оформлении текста, но тогда особенно остро встает вопрос о компоновке с фоном Web-страницы, тем более что 3D не может обеспечить сколь-нибудь близкую четкость получаемого изображения. © 2000, Илья Циликов Книги по Corel Draw |
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
| Главная / Разное / | ^^^ | ||
| © iD, 2000
|

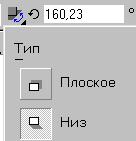
 направления отбрасывания
тени и выберите второй сверху
режим. Такая тень выглядит
эффектнее, но уж очень
горизонтально падает. В
расположенном рядом поле ввода,
управляющем вращением тени,
заменим 160° на 150°. Теперь тень
ложится ближе к тексту, но сделаем
тень не такой густой и почетче.
Крайнее левое поле ввода управляет
непрозрачностью тени, сделаем 30,
следующее за ним четкостью, сделаем
10. Сделаем тень подлинее, и пусть
тень не будет равномерного цвета, а
по мере удаления от надписи будет
становиться прозрачнее. В крайнее
справа поле ввода, управляющее
длиной тени, введем 70, а в
расположенное слева от него,
управляющее скоростью затухания
тени по мере удаления от начала,
введем 90. Тень является отдельным
объектом, поэтому для экспорта
нужно выделить и надпись, и тень.
направления отбрасывания
тени и выберите второй сверху
режим. Такая тень выглядит
эффектнее, но уж очень
горизонтально падает. В
расположенном рядом поле ввода,
управляющем вращением тени,
заменим 160° на 150°. Теперь тень
ложится ближе к тексту, но сделаем
тень не такой густой и почетче.
Крайнее левое поле ввода управляет
непрозрачностью тени, сделаем 30,
следующее за ним четкостью, сделаем
10. Сделаем тень подлинее, и пусть
тень не будет равномерного цвета, а
по мере удаления от надписи будет
становиться прозрачнее. В крайнее
справа поле ввода, управляющее
длиной тени, введем 70, а в
расположенное слева от него,
управляющее скоростью затухания
тени по мере удаления от начала,
введем 90. Тень является отдельным
объектом, поэтому для экспорта
нужно выделить и надпись, и тень.