|
РЕКЛАМА |
Инструмент SliceВ этой статье мы рассмотрим инструментПрочитав статью, вы не только научитесь использовать Slice Tool, но и увидите один из подходов к разработке дизайна нового сайта. Допустим, что мне нужно сделать новый сайт, и у меня уже есть:
Тогда я открываю Photoshop и создаю эскиз. Я свободно могу перемещать любые элементы оформления в любых направлениях, я не мучаюсь с таблицами, позиционированием и т.д.. Позже все это за меня сделает Photoshop... В результате эскиз готов и выглядит он так: Теперь я смотрю, как лучше поделить эту картинку. Конечно, каждый пункт меню должен быть отделен от другого. Кроме того, левое и верхнее поля будут присутствовать на странице именно в графическом виде, значит их тоже отделим. А вот все остальное уже будет создано позже в html-редакторе и в данном эскизе присутствует только для наглядности. Если у вас установлен Image Ready, то для каждого среза можно установить rollover effect. Т.е. смену изображения при наведении мыши, щелчке и т.д. Все спланировав, приступаем к делу.
|
Реклама
|
|
Выбираем Slice Tool.
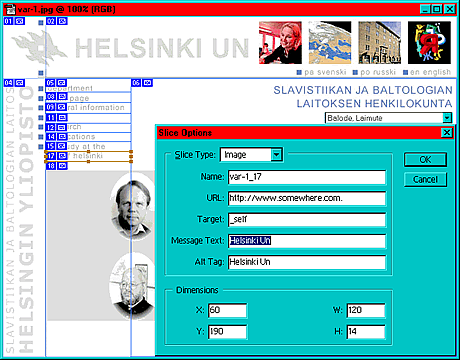
Действуйте им так же, как при обычном выделении. Позднее каждый срез (slice) можно будет настроить. (Для удобства можно включить линейки (rulers; View/Show Rulers ) и/или Сетку (grid; View/Show Grid)). Когда я все разметил, можно изменить размер отдельных срезов и их настройки. Для этого нам понадобится инструмент 1. Когда выбранный вами срез будет представлен в графическом виде - Slice Type [Image] (Тип вырезки [Изображение]*).
|
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
|
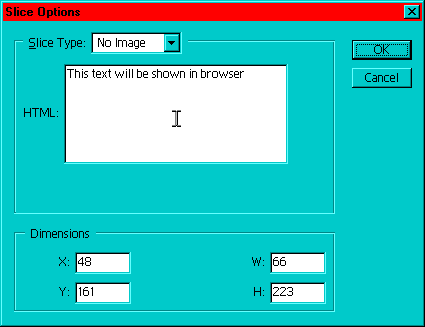
2. Когда выбранный вам срез не будет содержать графики - Slice Type [No Image] (Тип вырезки [Нет изображения]*).
Для всех срезов, которые позднее в html-редакторе будут заменены другими элементами, Slice Type ставим [No Image]. Для оптимизации и сохранения результатов выбираем File/Save for Web.(Файл/Сохранить для Web). Тут можно оптимизировать все изображения в целом, или выбрать нужный срез и настроить отдельно. Для настройки генерируемого html-файла (и ряда других параметров) выберите Output settings. При сохранении результатов в указанную вами папку Photoshop запишет html-документ и создаст папку Images, куда положит все "нарезанные" images :). (*) В скобках со звездочкой указаны аналогичные пункты меню или названия полей в русской версии. © 2000, Виталий Чупаев
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
| Главная / Спецкурсы / Photoshop / Инструменты | ^^^ | ||
| © iD, 2000
|