|
РЕКЛАМА |
Инструмент Pattern StampДанная статья посвящена такому замечательному инструменту Photoshop, как pattern stamp. При написании автором ипользовался Photoshop 6.0. Эта версия вышла достаточно давно, как русская, так и английская, и если кто-то еще задержался в пятом, рекомендую поступиться консервативными принципами. Photoshop 6.0 предоставляет много новых возможностей, которые будут особенно полезны веб-мастерам. Не буду здесь описывать все новшества и преимущества новой версии - статья ведь не об этом, приведу лишь цитату из обзора виденного где-то в Интернет - "the wish-list is empty", в смысле все есть, даже пожелать нечего. Хочется добавить - до поры, до времени. От вас потребуется в какой-то степени творческий подход к этой статье, т.к. я не могу написать "Выберите пункт меню такой-то, поставьте значения такие-то". Здесь все на глазок, в соотвествии с вашими вкусами. Как и многое в веб-дизайне, компьютерной графике, создаваемой человеком. Художником. Хотя там, где это возможно, я, конечно, буду давать конкретные указания. То, что мы будем делать, в какой-то степени похоже на протирание заиндевевшего окна. Приступим к делу
Итак, конкретный пример:Я хочу сделать коллаж из двух фотографий: |
Реклама
|
|
Сначала создаю два шаблона, которые мне понадобятся при работе:
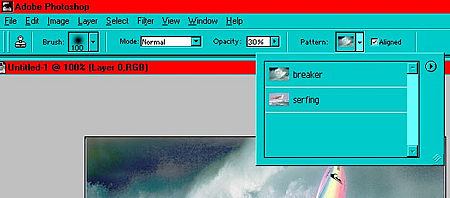
1. Открываю файл, содержащий фотографию, которую я хочу использовать в качестве шаблона, и выбираю Edit/Define pattern... Потом в появившемся окошке даю шаблону имя "breaker". Готово. Шаблон появился в своей палитре, а файл, из которого мы его брали, можно закрыть (формат файла не имеет значения). 2. Теперь то же самое проделываю со вторым шаблоном. Назову его "serfing". 3. Выбираю на панели инструментов pattern stamp и ставлю значение Opacity - 30% (не забудьте поставить флажок Aligned - чтобы левый верхний угол шаблона совпадал с левым верхним углом открытого документа). 4. Создаю новый документ, который по размеру соответствует обоим шаблонам (в данном случае они одинаковые, хотя это не обязательно: если шаблон меньше документа, то Photoshop поступит с ним, как браузер с фоновой картинкой - т.е. размножит). 5. Я выбрал кисть размером 100 пикселей и шаблон "breaker" 6. Теперь выбираю шаблон "serfing" и прорисовываю серфингиста. Чтобы убрать по краям серфингиста нежелательные цвета, я выбираю кисть поменьше (скажем, 45 пикселей), снова меняю шаблон на "breaker" и аккуратно подвожу их. Вот что получилось: |
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
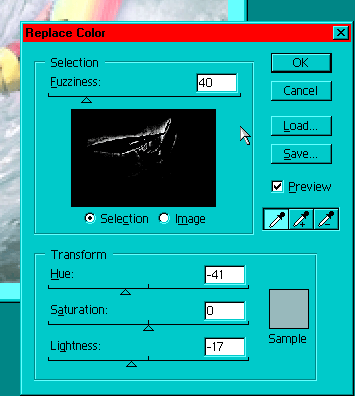
ПримечанияПосле всех прорисовок вокруг серфингиста у меня остался фиолетовый ореол. Чтобы избавиться от него я воспользовался возможностью замены цветов - Edit/Adjust/Replace Color. Я выбрал пипеткой один из оттенков фиолетового (прямо на фотографии). Разброс цветов (fuzziness) поставил 40, остальные значения - как на картинке (screenshot) внизу. Размеры кистей, а также 30% непрозрачности (opacity) - это значения, которые я считаю удобными в данном случае. Вы можете поставить любые другие. Поэкспериментируйте - посмотрите, как вам удобнее. Значение непрозрачности советую подбирать в зависимости от того, насколько легко вы можете "нарисовать" мышью заданную траекторию. Если рука дрожит и часто сбивается "с пути", значение лучше ставить поменьше. Если вы уверенно ведете курсор куда надо, ставьте больше. Если вам нужно будет впоследствии сдвигать части рисунка друг относительно друга, то тогда разные шаблоны (patterns) применяйте для разных слоев (layers). © 2000, Виталий Чупаев
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
| Главная / | ^^^ | ||
| © iD, 2000
|