|
РЕКЛАМА |
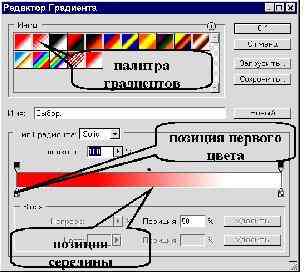
Инструмент GradientВ версиях PhotoShop 5.0 и 5.5 этот инструмент градиентной заливки располагается на панели инструментов отдельной кнопкой, варианты этой кнопки соответствовали различным видам градиентной заливки, а параметры размещались на панели Info справа. В PhotoShop 6.0 этот инструмент стал размещаться в подменю кнопки заливки, а все настройки и выбор вида градиентной заливки размещены на новой панели вверху экрана; возможности в шестой версии значительно расширены. Здесь информация приведена относительно PhotoShop 6.0. Среди новинок также градиентный слой и эффект заливки градиентом поверх слоя, их применение во многом схоже, поэтому основное внимание будет уделено традиционному варианту градиента. Градиентная заливка - один из
самых эффективных инструментов в
разработке Web-графики, если нужно
создавать изображения, а не
обрабатывать существующие. В
качестве примеров применения
рассмотрим создание эффекта
объемной выпуклости и
использование его для масок слоев.
Запустив PhotoShop и нажав кнопку Gradient,
на слева панели вверху вы увидите
раскрывающийся список, где
изображен градиент между
выбранными основным цветом и
цветом фона. Это редактор
градиентов, с помощью него задается
порядок изменения цветов. С помощью
расположенных рядом кнопок
выбирается вид градиентной
заливки, т. е. направления изменений
цветов. Открыв список, вы увидите
палитру градиентов, а
расположенная справа кнопка
вызывает меню, содержащее команды
редактора градиентов, позволяющее
изменять градиенты в палитре,
сохранять их в файлы и загружать из
них, а также содержащее некоторые
настройки палитры. Выберем пункт
меню "Новый градиент", затем
сделаем его активным в палитре, и
откроем основное окно редактора
градиентов двойным щелчком на
раскрывающемся списке. |
Реклама
|
|
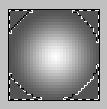
Возможны два типа градиентов: Solid и Noise. Последний представляет случайные переходы выбранной цветовой гаммы. Оставим установленный по умолчанию Solid. Следующий ниже параметр гладкость - в нашем случае создания выпуклости будет определять тип поверхности, наименьшая будет больше всего похожа на пластик, наибольшая - на металл. Перемещая указатели вдоль полосы градиента, можно изменять порядок перехода цветов. Значки большего размера определяют позиции максимумов цветов, если нет ни одного из них у края, то прилегающая к краю область будет монотонно заполнена ближайшим к краю цветом. Значок в виде ромба определяет позицию середины, т. е. среднего цвета, если он смещен к одному из краев, то один из цветов будет преобладать над другим. Если щелкнуть в произвольном месте снизу от полосы, то будет добавлен еще один цвет. Таким образом, есть возможность менять позиции разных цветов и преобладание одного над другим между ними. Следует заметить, что кроме цвета устанавливаться может и прозрачность. В нашем примере ограничимся двумя цветами - белым и темно-серым (справа), темно-серый должен немного преобладать, т. е. ромбик следует сместить в сторону белого. К тому же, если гладкость наибольшая, то для схожести с металлом следует это преобладание усилить, для неметаллических поверхностей оно меньше, а вместо белого для них следует использовать светло-серый цвет. Выбрав параметры, закроем редактор градиентов и перейдем к непосредственному их применению. Для создания сферы выберите радиальный градиент и проведите линию от центра к краю, перпендикулярно ему. Центр можно определить по линейке или по координатам в окне info, а для вертикальной или горизонтальной линии удерживайте клавишу Shift. Чтобы убрать лишние края, используйте круговое выделение, обведя прямоугольник всего рисунка, затем обратите выделение и удалите края. Полученный градиент, используя слой со способом отображения Screen, можно тонировать и текстурировать.
Выполнив аналогичные действия с ромбическим градиентом, можно получить пирамиду. Чтобы убрать края, используем MagicWand.
|
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
|
Если нужно создать несколько градиентов рядом, то следует создавать их внутри выделенной области. Улучшить их общий вид могут помочь фильтры Blur, Noise. Для более сложных форм рельефа следует создавать несколько слоев с простыми градиентами и получать результат их наложением, установив у верхних способ отображения Multiply. Совместно с ними улучшить вид может применение фильтра Lighting effects к монотонной заливке. Теперь допустим, что верхняя часть пирамиды должна быть неровной. Создадим новый слой, заполнив его серым цветом и установив Multiply. Применим к нему фильтр Noise, установив флажок монохроматичности. Сразу видно, что вне пирамиды он должен быть прозрачным, но не будем удалять, а воспользуемся маской.
Но этот слой должен влиять лишь на верхнюю часть пирамиды. Поскольку резкие переходы неуместны, именно здесь и пригодится для маски градиент. Выделим белую часть маски (например, MagicWand) и создадим там схожий градиент, лишь поменяв направление, для чего в панели настройки градиента отметьте флажок обратного. Если внутренняя и внешняя часть выделения плохо стыкуются, то примените размытие. Включите тонирующий слой и получится окончательный результат. PSD-файл
Более точно центрировать может помочь градиентный слой, но он также не дает возможности последующего редактирования. Если оно нужно, то примените эффект градиента к пустому слою. Но однократное создание градиента предоставляет возможность дальнейшего редактирования, например, свободная трансформация, которая может позволить получить, например, эллиптический градиент. © 2001, Виталий Чупаев
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
| Главная / Спецкурсы / Photoshop / Инструменты | ^^^ | ||
| © iD, 2000
|