|
РЕКЛАМА |
RolloverВы когда-нибудь делали графическое меню, которое в зависимости от манипуляций мышью выглядело по-разному? Тогда вы знаете, сколько неудобств связано с созданием для каждой кнопки отдельных файлов для каждого состояния: мышь над кнопкой, щелчок, мышь за пределами кнопки, и др. Знаете, какая бывает путаница, особенно если вы "адаптируете" скрипт вручную для своей страницы. Photoshop позволяет создавать и сохранять кнопки и варинты для различных ее состояний в одном файле. Ничего нового. Те же слои. Но для каждого состояния можно сделать невидимым "лишний" слой, и при сохранении Photoshop автоматически выполнит сведение видимых слоев в каждом случае и сохранит все варианты в отдельные файлы и сгенерирует HTML-код, и вам почти ничего не придется делать. Для работы нам понадобятся Photoshop и ImageReady. При написании статьи использовались последнии версии обеих программ. Пример:Я решил определить четыре различных состояния для будущей кнопки.
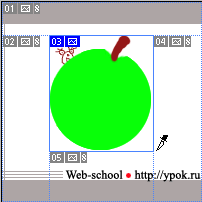
Будьте внимательны, т.к. различные браузеры и различные их версии не одинаково обрабатывают разные события. Поэтому протестируйте результат в разных версиях. Вот как все воплощалось технически. PhotoshopВо вновь созданном файле размером 200 Х 200 пикслей я
|
Реклама
|
|
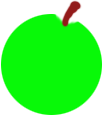
5. Теперь инструментом Slice Tool (см.) вырезаю яблоко. Отправляю результат в ImageReady нажатием кнопки на панели инструментов
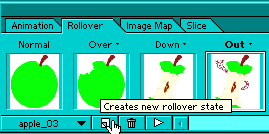
ImageReadyВнизу на палитре открываю закладку Rollover и нажимая на кнопочку "create new rollover state",
создаю четыре состояния: |
Реклама
Каждому сайту - механизм организации собственной ленты новостей бесплатно! |
|
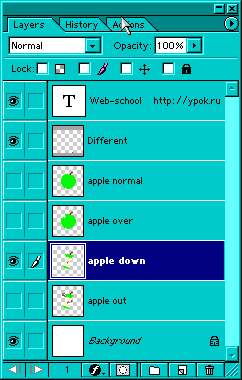
Теперь поочередно нажимая мышью на пиктограмму каждого состояния, я на закладке Layers делаю
невидимыми лишние слои из числа тех четырех, которые изображают нашу кнопку в разных видах. Т.е. для Normal,
видимым я оставил apple normal, для Over - apple over, и так далее. На закладке rollover, на пиктограммках отображаются изменения.
Например, для состония Down закладка Layers (в ImageReady) выглядит так: Для предварительного просмотра в браузере на панели инструментов есть кнопка: Если вас все устраивает, то осталось только оптимизировать размер изображения и сохранить результат. А вот то что получилось у меня (тестировалось в MSIE 5.5 и NC 4.7 - работает одинаково):
© 2000, Виталий Чупаев
|
Реклама
ВАКАНСИИ (Компьютеры, Интернет). |
|||||||
| Главная / | ^^^ | ||
| © iD, 2000
|
 1. Создал новый слой (Ctrl+Shift+N) с названием apple normal
1. Создал новый слой (Ctrl+Shift+N) с названием apple normal 2. Затем сделал дубль слоя (Layer/Duplicate layer... Клавиатурного сокращения нету), обозвав его apple over, и попытался изобразить надкус.
2. Затем сделал дубль слоя (Layer/Duplicate layer... Клавиатурного сокращения нету), обозвав его apple over, и попытался изобразить надкус.